네이버 api 연동 postMan 테스트 방법_총 정리(+인증 토큰)
네이버 api연동을 postMan으로 테스트 하기 위해서는 인증방식에 따른 인증 토큰을 Authorization에 담아 요청을 보내야 하는데 내가 사용하려고 했던 '상품 목록 조회' api 의 실제 테스트 과정으로 방법을 정리해보았다.

위의 네이버 api를 사용하기 위해서는 캡처 이미지 내에 하이라이트 표기된 Client-Credentials 방식의 Authorizations(인증)을 통한 access token 을 발급해야 한다. 발급받은 토큰은 '상품 목록 조회' 에 대한 api 요청을 보낼 때 header 에 담아서 함께 보내야 api를 사용할 수 있다.
아래 화살표시를 누르면 Client-Credentials 방식으로Authorizations 인증 토큰을 발급하는 api(인증토큰을 발급하는 별도의 api임_api를 사용하기 위해 또 api를 사용하는 것) 요청 주소를 확인 할 수 있다.

자세한 방법은 우측 커머스 api 목록의 OAuth 2.0 탭을 참고하여 진행했다.
1번과 2번의 내용을 순서대로 보고 적용하면 되는데
우선 실제 어떤 값을 넘기는지, 인증토큰 response는 어떤 형태로 날아오는지 확인 후 1번부터 순차 진행하는 것이 편하다.

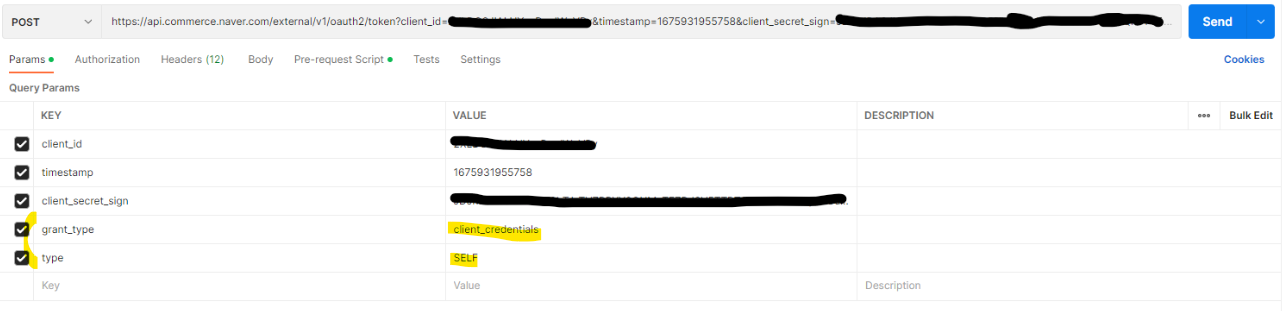
위에서 post 요청시 보내야 하는 값에 대해 설명이 나와있는대로 다음과 같이 postman에서 결과를 확인했다.

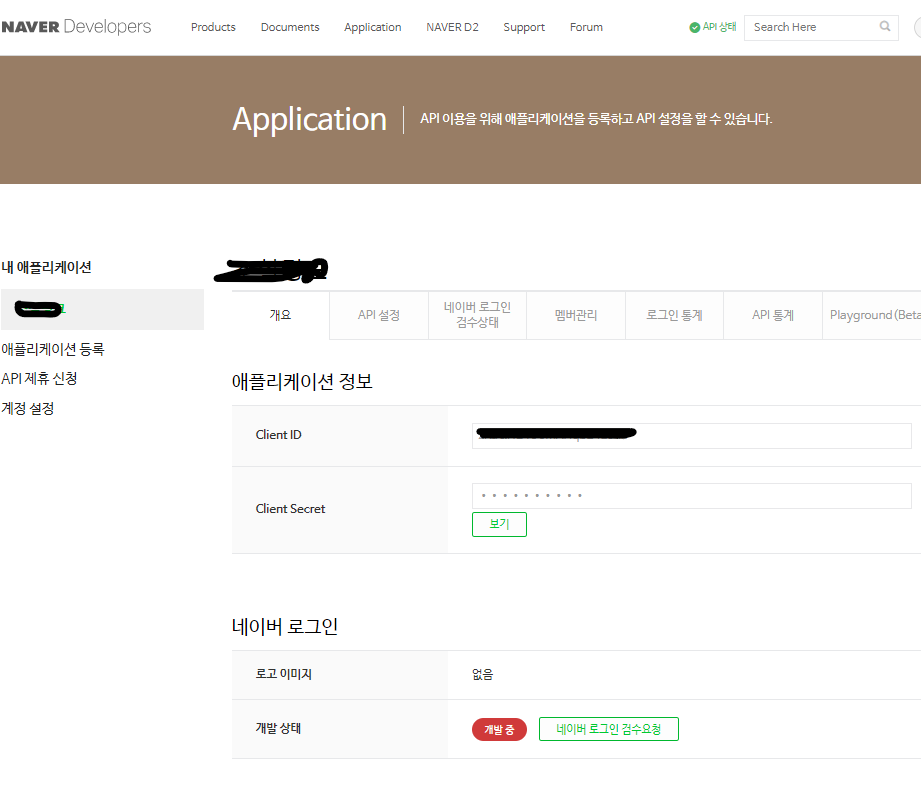
Query Params 에 들어가는 값 중 client_id 는 현재 네이버 api 페이지 맨 우상단에 있는 1) 내정보 > 2) 내스토어 애플리케이션 에서 애플리케이션 ID값을 확인하여 작성하면 된다.

다시 postman으로 넘어가서 요청시 넘기는 Query Params 중 grant_type 은 client_credentials(고정값) 으로 작성하고 type 은 본인이 이용하고 있는 계정 로그인 시 판매자로 로그인 했으면 SELLER 로 작성하고, 일반 로그인을 한 경우에는 SELF 로 작성해주면 된다.

나머지 timestamp(타임스탬프 타입의 현재시간 값) 와 client_secret_sign(인증탭 > 전자서명 생성 방법 참고) 값은 1번 인증 탭에 나와있는 방법을 참고하면 된다.

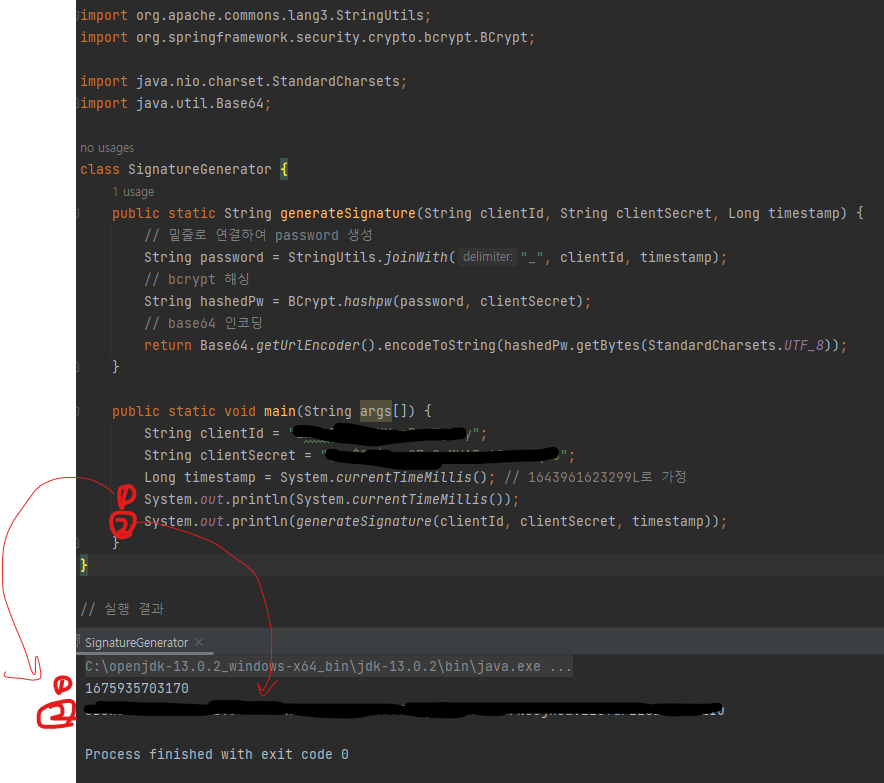
전자서명 생성 방법은 java 샘플 코드를 본인 인텔리제이나 이클립스에 그대로 옮겨 리턴된 값으로 작성하면 되는데
나도 아래와 같이 그대로 적용했다. 1번에 나온 timestamp (포스트맨 timestamp 쿼리파람 VALUE에 들어가는 값) 타입의 현재 시간에 따라 5분 간격으로 clientSecret (포스트맨 client_secret_sign 쿼리 파람 VALUE에 들어가는 값)값이 만료되어 5분이 지나면 다시 main 메서드를 실행하여 현재시간에 맞는 clientSecret 값을 발급 받아야 한다.

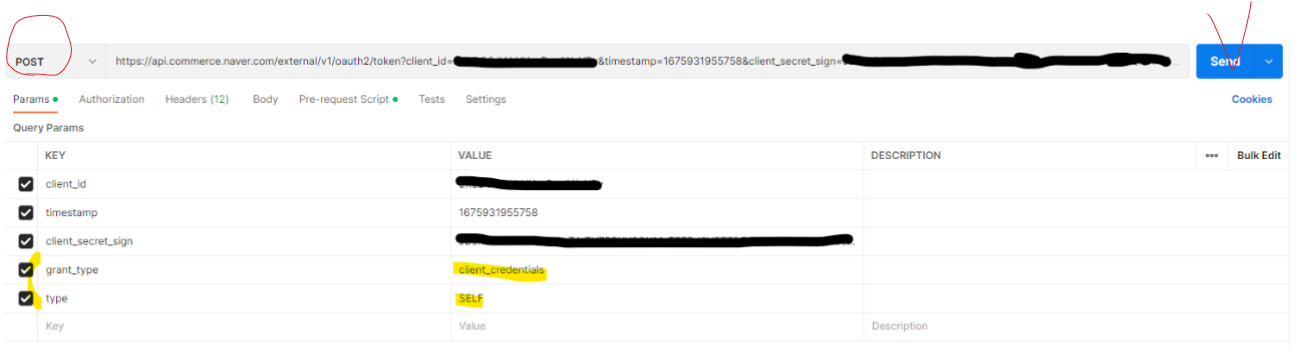
여기까지 확인하여 포스트맨에 쿼리파람 값을 채웠다면 그대로 요청을 send 해주면


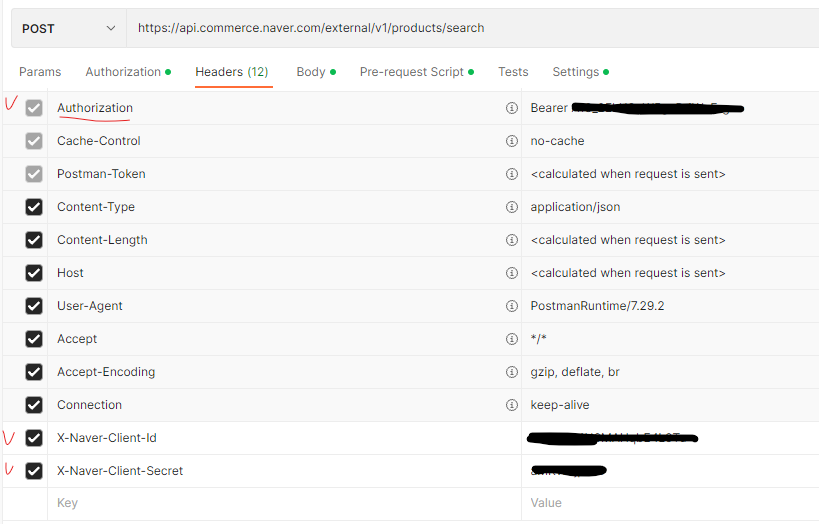
이제 발급 받은 access_token 을 가지고 내가 사용하려고 했던 '상품 목록 조회' 에 대한 api 요청을 하면 되는데

요청시에는 필히 X-Naver-Client-Id 와 X-Naver-Client-Secret 에
아래의 애플리케이션 등록시 발급받은 clientId와 clientSecret 키를 넣어주어야 하고

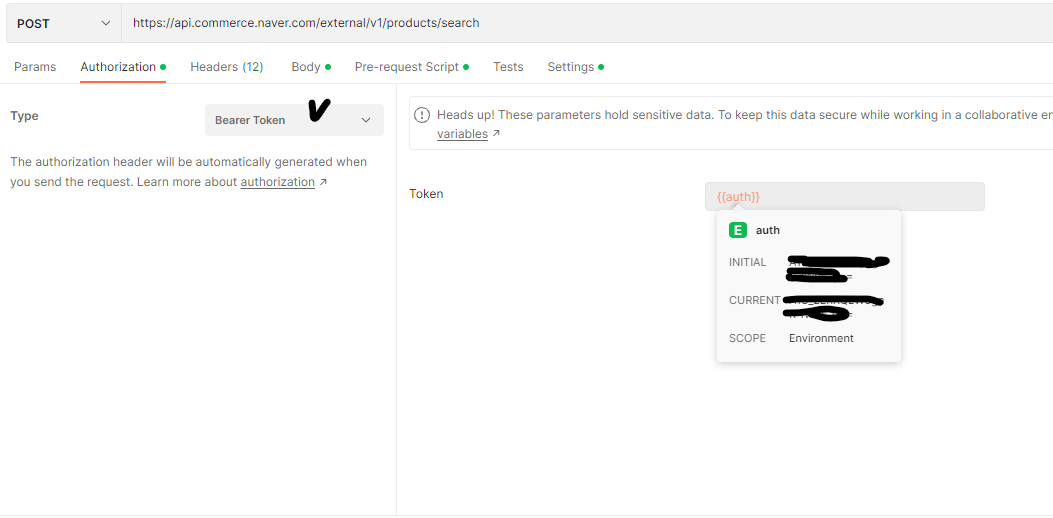
Authorize 에는 위에서 발급받은 access key 를 넣어 요청을 send 하면 된다

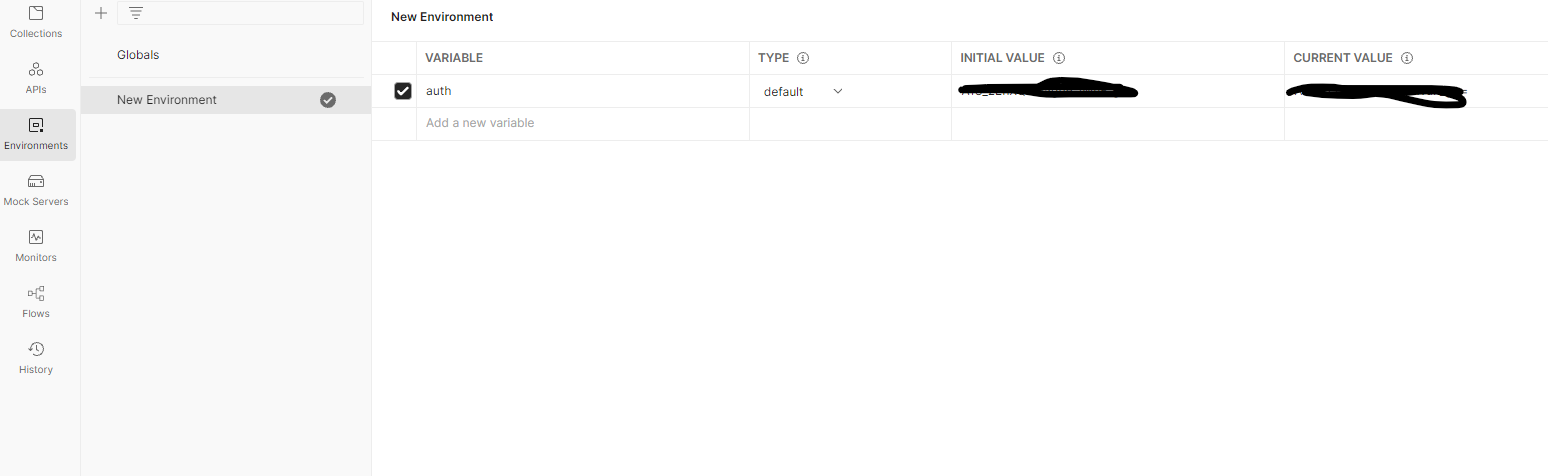
위 이미지 속의 {{auth}} 는 postman에서 전역변수를 이용하여 값을 setting 해준 것인데

이렇게 New Environment 를 만들어서 variable에 변수명을 세팅하고 값을 입력해주면 아까와 같이 {{ 변수명 }} 형태로 사용 할 수 있다
Postman 정복기#1 - 네이버 오픈API 카페
앞서 JMeter를 실습해보면서 원래 목표였던 Postman을 드디어 만나봤다.저번 교육을 받으면서 그래도 안면은 텄던 사이였는데, 다시 만나니 처음 본 사이처럼 어색하고 뭐가 뭔지 기억이 안났다. UI
velog.io
> 참고 사이트
